상세 컨텐츠
본문

기업들을 왜 웹 페이지를 구현하길 원할까요?
이 부분은 웹 페이지로써 누릴 수 있는 이점을
이해하면 이유를 파악하기 쉽습니다.
- 기업을 소개하기 편하다.
- 마케팅 수단으로 퍼포먼스 확인에 용이하다.
- 혹은 웹 페이지에서 바로 구매로 유입이 가능하다.
이러한 파생되는 장점들로 인하여 기업들은
웹 페이지를 구현하여 다양한 부분에서
더 효과적인 영향력을 확인하고 싶어 하는데요,
여기서 문제는 "변수"가 생겼다는 것입니다.
이 전에는 PC에서의 접속량이 많아서
모니터 사이즈에 맞게 웹 페이지를
맞춰 제작하면 될 일이었지만,
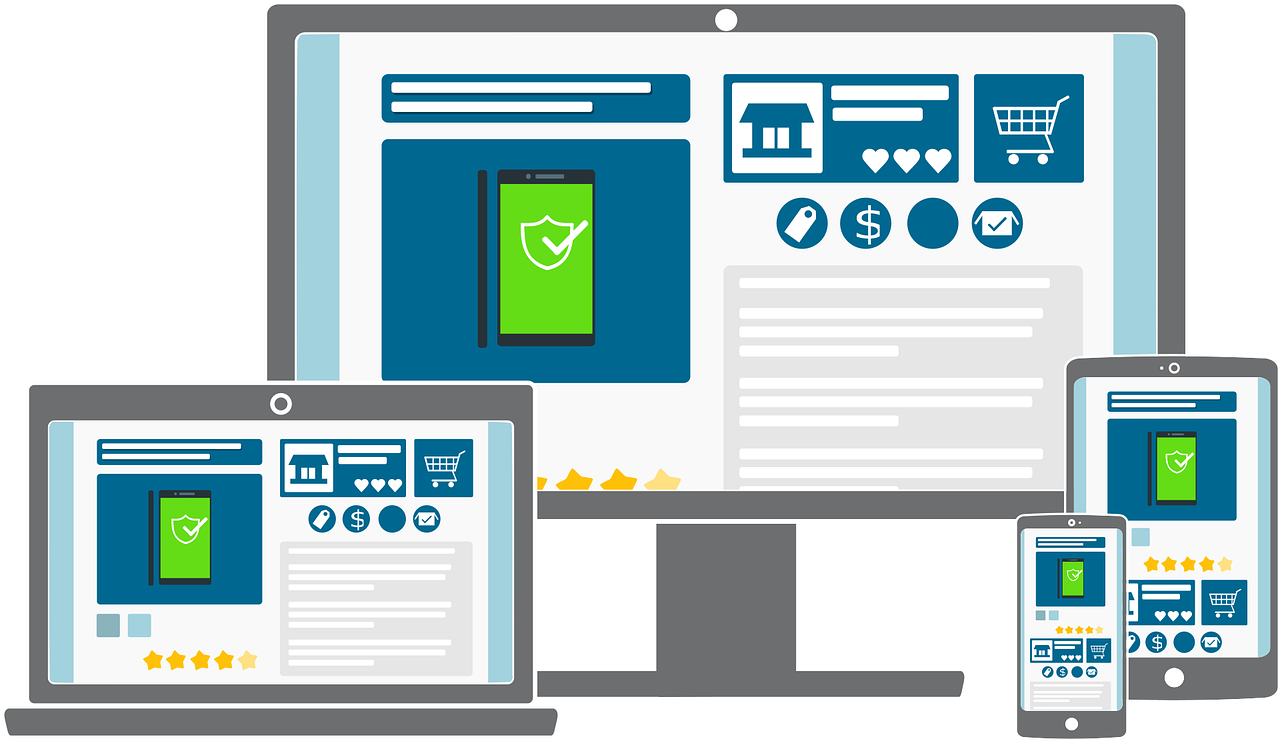
지금처럼 태블릿이나 노트북, 모바일 등
기기 종류 자체가 많을 경우에는 단순히
하나의 기기에만 맞추게 될 경우 화면이
잘리거나 오류가 날 수 있기 때문에
주의하여 제작하시는 것이 좋습니다.
그래서 오늘 소개해 드릴 웹 페이지는
바로 반응형 웹 페이지입니다.
기기에 대한 제한 없이 모든 기기에서
접속 가능한 페이지를 의미하는데요,
오늘은 이런 반응형 웹 페이지에 대해서
자세히 알아보는 시간을 가져보도록 하겠습니다.
반응형 웹 페이지를 제작하면 누릴 수 있는 이점.

반응형 웹 페이지가 출시되기 전에는
기기별로 맞춤형 웹 페이지를 따로
제작하여 접속을 유도하는 것이
보편적인 방법이었습니다.
*PC 버전 / 모바일 버전.
당연하게도 두 개의 웹을 구현하는 것이라
제작 시 발생하는 비용도 두 배,
관리 범위 및 관리자 인건비도 두 배,
즉 불필요한 마이너스가 두 배라는
이야기가 되는 것이죠.
하지만, 당연히 기업의 입장에서는
소비자가 어떤 경로로 유입될지
모르기 때문에 손해가 크다는 것을
알고 있어도 두 가지 전부 구현해야
하는 상황을 받아들여야 했습니다.
그렇기 때문에 이러한 상황을 해결하려면
양쪽에서 활용할 수 있는 하나의 웹 페이지가
필요했고, 그래서 등장한 것이 바로
반응형 웹 페이지인 것이죠.
방문자 및 기기 제한 없이 모두에게
동일하게 정보 제공이 가능하고,
페이지 수도 하나이기 때문에
관리나 유지 보수 면에서도
부담을 크게 줄일 수 있기 때문에
현재 가장 많이 사용되는 웹 페이지입니다.
반응형 웹 페이지 제작 순서 알아보기

1. 기획 - 자료조사 + 분석 + 기획
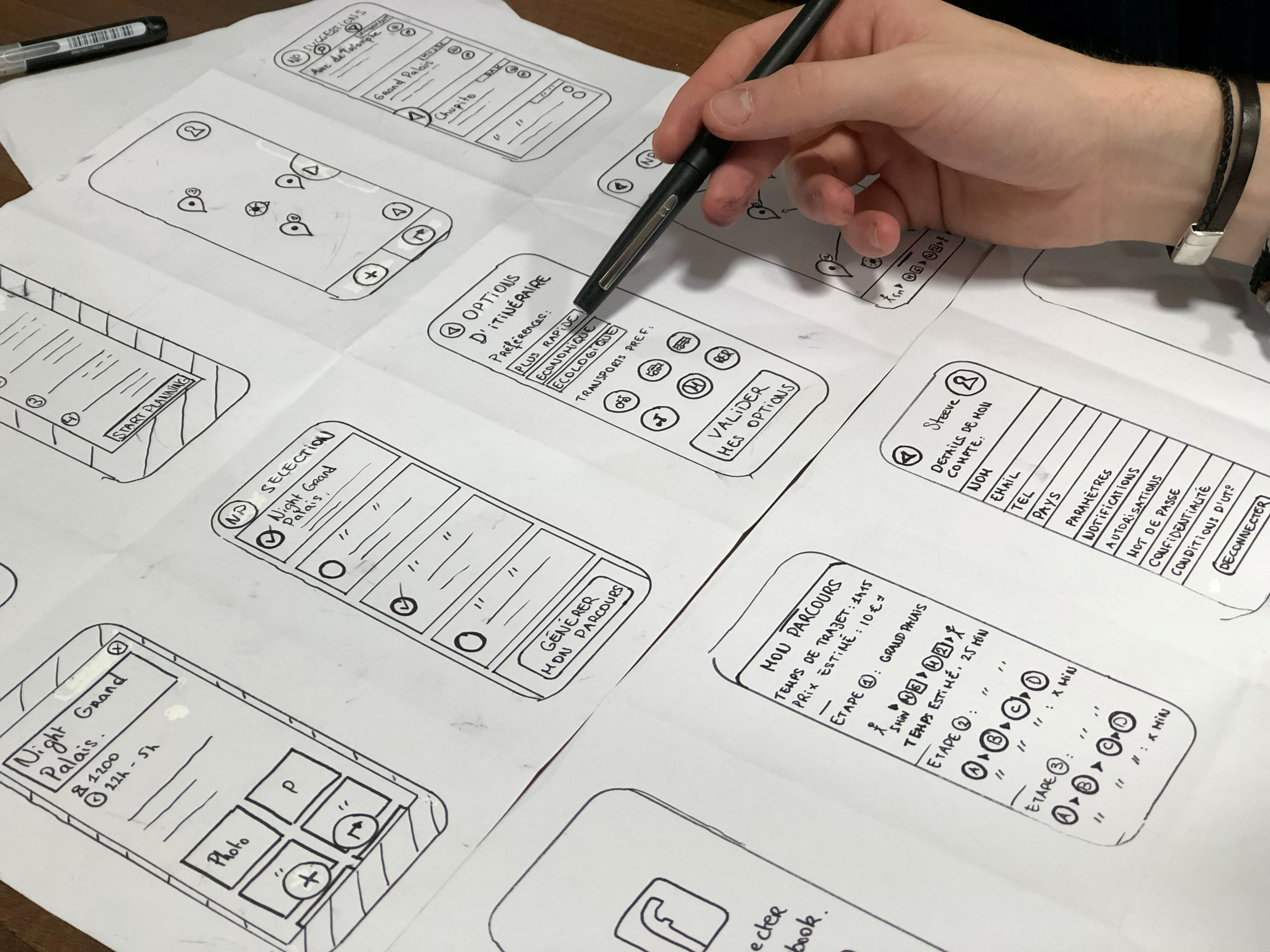
2. 디자인 - UX + UI
3. 코딩
4. 프로그래밍
5. 운영
보통 웹 페이지가 제작되는 순서를 파악하면
해당 순서가 큰 카테고리라고 할 수 있고,
더 세부적인 부분들은 각 카테고리들에서
파생되는 경우가 많습니다.
여기서 여러분들이 기억하셔야 하는 것은
첫 번째 단계인 기획인데요, 그 이유는
1. 시장 + 경쟁사 등 정보 수집 및 분석 단계,
2. 분석 결과를 바탕으로 세우는 전체적인 틀,
3. 그에 맞는 세부적인 계획들까지
웹 페이지 제작에 필요한 세세한 계획들이
기획에서 파생되기 때문에 굉장히 중요한
단계라고 말씀드릴 수 있습니다.
하지만, 이러한 중요도로 인하여
기획 자체에서 부담감을 느끼시는
분들이 굉장히 많이 계시는데요,
주제에 맞게 반응형 웹 페이지 기획에
관련해 안내해드릴 테니 참고하시면
도움이 되실 거라는 생각이 드네요.
1. 기획 알아보기
우선, 기억하고 계셔야 하는 것은
"반응형 웹 페이지"를 제작할
예정이라는 것입니다.
*PC버전 / 모바일 버전 아님.
이 부분이 중요한 이유는
1. 모바일에서만 구현할 수 있는 기능이 있고,
2. PC에서만 구현할 수 있는 기능이 있어서
양쪽을 고려해 "반응형"웹을 구현할 수 있는
기획서가 만들어져야 하기 때문입니다.

그러니, 기획부터 진행하시는 것이 아니라
기획을 준비하는 "분석"에 최대한 힘을
실어서 진행해 주시는 것이 좋은데,
▶ 다른 기업들이 제작한 웹 구성요소
▶ UI/UX의 구성 방식과 디테일
▶ 우리와의 공통점 및 차이점
등을 파악하시면서 분석하시는 것이 좋습니다.
그중에서도 첫 번째 웹 구성요소의 경우
모든 기업들이 필수적으로 포함하는
요소일 경우에는 그만한 이유가 있으니
그 점을 고려하여 파악하시는 걸 추천드립니다.
2. 본격적인 기획
분석까지 완료되었다면 이제
본격적으로 기획이 시작되겠죠?
기획 프로세스부터 안내드리자면
1. 정보 설계
2. 우선순위 관점 정의
3. 가변 단계 정의
4. 레이아웃 정의
5. UI 구성 정의
이러한 순서가 가장 보편적이라고
말씀드릴 수 있습니다.
● 정보 설계 ●

이용자가 접속했을 때 웹 페이지 내에서
찾고 싶어 하는 정보를 최대한 짧은 과정을
통해 빠르게 찾을 수 있도록 설계하는 것을
정보 설계라고 이야기하는데요.
여기서 중요한 점은
PC / 모바일 / 태블릿 등 모든
기기 환경에서 원하는 정보를
빠르게 찾을 수 있도록
제작해야 한다는 점입니다.
쇼핑몰을 기준으로 한다면
인기 상품이나 계절상품들을 메인 페이지에
노출시켜서 따로 검색이나 클릭 같은 액션을
취하지 않아도 관련 정보를 확인할 수 있도록
하는 것이 사용자의 입장에서 훨씬 편하겠죠.
*회사 소개나 CEO 소개 같은 경우에는
최하단으로 섹션을 설정하시는 것이 좋습니다.
● 우선순위 정의하기 ●
▶ 모바일

애초에 화면 자체가 작기 때문에
노출시킬 수 있는 정보의 양
역시 줄어드니 핵심적인 내용을
최대한 강조하여 눈에 띄게
하는 것이 중요합니다.
의류 전문 웹 페이지라면
계절 / 할인 등 사람들이 자주 찾는
카테고리의 정보를 노출시키는 것이
매출 상승을 기대할 수 있는 전략입니다.
*허나 지나치게 적은 콘텐츠의 양은
오히려 마이너스의 효과를 가져오기도 하니
이 점 주의하여 활용하시기 바랍니다.
▶ PC

화면이 크기 때문에 애초에 전달할 수 있는
정보의 양이 많은 편이라 제약이 없다는 것은
장점일 수 있으나, 한 가지에 집중시키기란
쉽지 않을 수 있다는 리스크가 존재합니다.
또한 PC를 기준으로 구성할 경우
모바일에서는 속도가 지나치게
느려진다거나 혹은 오류가 발생할 수
있으니 이 점 주의하시는 것이 좋고,
PC / 모바일 별 장점과 단점이 분명하니
이를 파악한 후 우리의 타깃이 자주
사용할 기기를 기준으로
구성하시는 것이 좋습니다.
● 가변 단계 정의하기 ●

쉽게 말해서 "화면의 크기"를 이야기합니다.
웹 페이지를 한 번 구현하고 나면 사실상
접속할 수 있는 기기에 제한이 없어지게 됩니다.
하지만, 각 기기마다 화면 사이즈에 조금씩
차이가 발생하기 때문에 모든 기기에서
무리 없이 웹 사이트를 볼 수 있으려면
넉넉하게 생각하고 제작해야 하는 것이죠.
앞서 지나온 단계들을 통해 설정했던
화면 구성 요소들이나 메인에 노출시킬
콘텐츠 등에 관련하여 고민하시면서
정리하시면 사용에 용이한 웹 페이지
구성이 가능해지니 이 점을 생각하여
제작하시는 것이 좋습니다.
● 레이아웃 정의 ●

반복적으로 말씀드리는 것처럼
반응형 웹 페이지는 기기의 제한 없이
접속할 수 있는 웹 페이지를 의미하는데,
레이아웃 정의란, 어떤 기기로 접속하든
레이아웃 구성 위치들이 통일성을
유지하는 것을 의미하는 것으로
메인 기능 및 메인 콘텐츠의 경우에는
위치를 고정해두는 것이 좋다는 이야기입니다.
그래야 사용자가 언제 어떤 기기로 접속하든
정보를 찾기 쉬워지고 이것은 만족도로
직결되기 때문에 매우 중요하다고
생각해 주시면 더욱 좋을 것 같습니다.
● UI 구성 정의하기 ●

앞서 지나온 단계들을 통해 이제
본격적인 UI를 구성할 수 있게 되는데
UI는 쉽게 말해서 사용자가 보는
화면을 의미한다고 할 수 있습니다.
그렇기 때문에 이미지 사이즈부터
폰트 및 아이콘 등 모든 것들을
규정하고 구성해야 하는 것이죠.
이때 주의할 점은
1. 최대한 단순하게 설정하는 것이 좋다.
최대한 적은 클릭과 적은 페이지 노출로
원하는 정보까지 도달할 수 있도록
환경을 조성해 주시는 것이 좋습니다.
2. 최대한 압축하는 것이 좋다.
다시 말해서 최대한 로딩 시간을
단축시켜주시는 것이 좋다는 겁니다.
현재 5G 인터넷 속도를 사용하는
사용자의 입장에서는 로딩 시간이
긴 페이지는 굳이 볼 필요가 없습니다.
그렇기 때문에 최대한 기능을 압축해
페이지 로딩에 문제가 없게 해주시는
것이 사용자 유입에 도움이 됩니다.
이렇게 반응형 웹 페이지 기획에 관련하여
알아보는 시간을 가져보았는데요, 기획은
[개발의 기준]을 담당하기 때문에 이렇게
안내를 드리는 것만으로는 디테일한
부분들까지 신경 쓰시는 데에는
무리가 있으실 수도 있습니다.
그리하여 제시요가 준비한 컨설팅!
제시요는 IT 아웃소싱 중개 플랫폼으로써
맞춤형 개발사만 매칭 드리는 것이 아닌
성공적인 개발 진행을 위해 기획 컨설팅을
제공 드리고 있으니 관련하여 제시요의
안내 및 컨설팅이 필요하시다면
언제든지 상담 신청 부탁드립니다. : )

'IT 정보 알아보기' 카테고리의 다른 글
| IT PM은 일반적인 PM과 다른 업무를 한다? (0) | 2023.03.08 |
|---|---|
| 2023년 UI/UX 트렌드 알아보고 트렌디한 디자인 합시다 (0) | 2023.03.07 |
| 쇼핑몰 창업 준비 이렇게 준비하시면 됩니다 (0) | 2023.03.06 |
| API 프로그래밍 예시와 함께 알아봅시다 3편 (0) | 2023.03.03 |
| API 구조 정확하게 알아봅시다 2편 (1) | 2023.02.27 |








댓글 영역