상세 컨텐츠
본문

구글 태그 매니저 1 ~ 2편을 숙지하시면
금일 전달 드릴 3편의 이해가 쉽습니다.
지난 시간, 페이지 뷰 설정 방법과
중복 집계를 해결하는 방법에 대해서
알아보는 시간을 가져보았습니다.
오늘은 클릭 이벤트 설정 방법에
대해서 알아보도록 할 텐데요,
애초에 웹 자체가 클릭을 통해
다양한 상호작용을 하기 때문에
꼭 기억해 주시면 좋겠습니다.
클릭 이벤트 설정하는 방법
★ 제시요가 보여드리는 예시는 예시일 뿐
여러분들의 필요성에 맞게 클릭 이벤트를
설정하고 싶은 영역에 설정하시면 됩니다.
구글 태그 매니저 클릭 이벤트 설정을
아주 간략하고 간단하게 설명드리면,
정보 수집을 세팅하고 버튼에 인식해서
코드 값을 구한 후 GA4에 연결하는
순서인데요, 그럼 하나씩 살펴볼게요.
클릭 이벤트 설정 1단계 - 변수 생성.

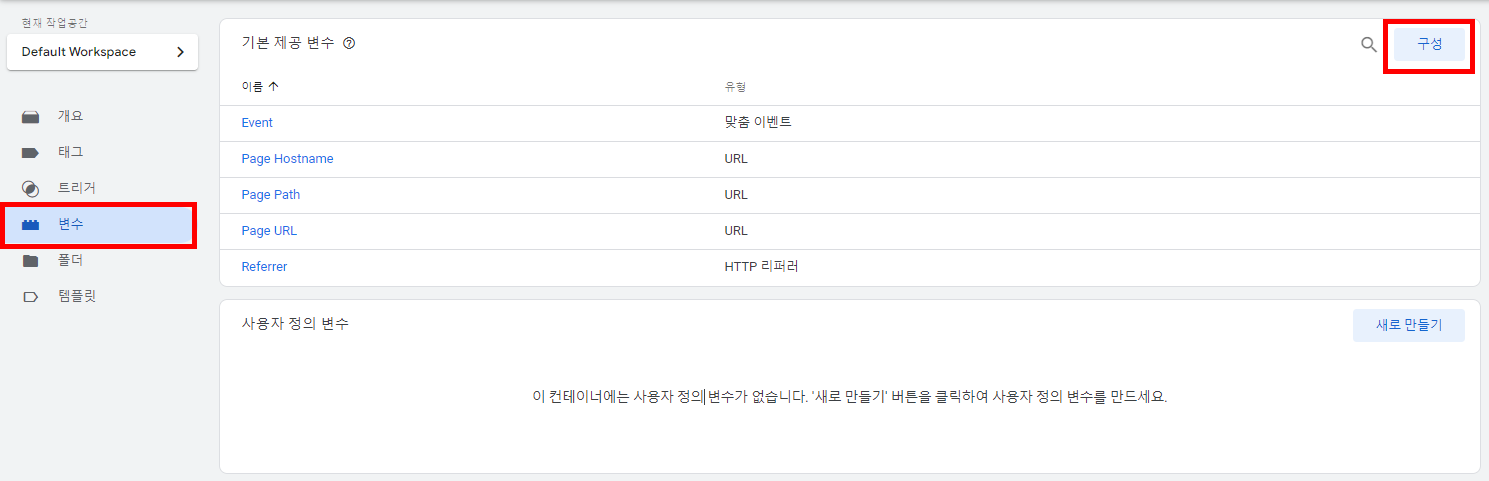
[구글 태그 매니저] ▶ [변수] ▶ [구성]으로
이동해서 클릭한 요소에 대한 정보를
저장하는 변수 구성부터 해보겠습니다.
이동하시면 변수 구성창이 나타나는데
이 중 "클릭수" 항목에 해당하는
Click Element와 Click Text를
선택해서 변수를 추가해 주세요.
추가해 주시면 기본 제공 변수에
Click Element와 Click Text가
추가되는 것을 확인하실 수 있습니다.
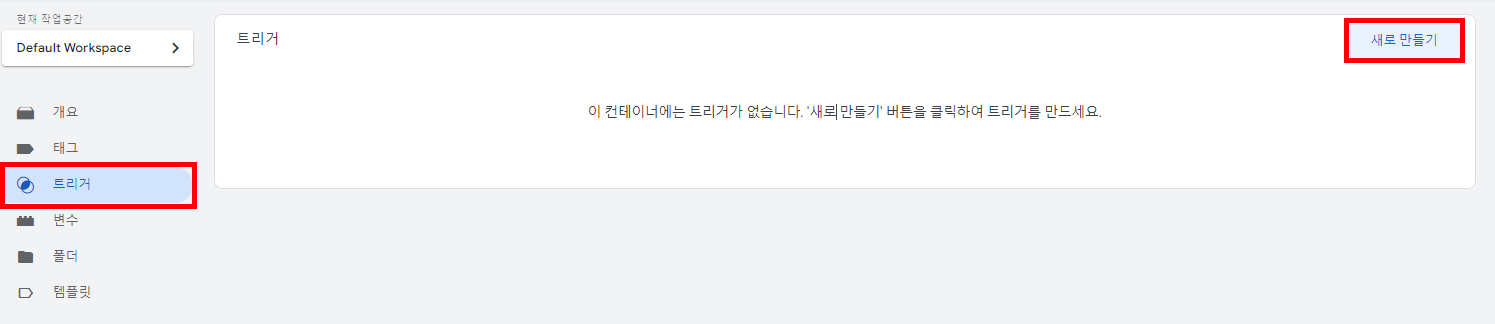
클릭 이벤트 설정 2단계 - 트리거 생성.

정보 수집을 할 변수 생성이 완료되었다면
버튼 클릭을 감지할 수 있도록 "트리거"를
생성해 주시는 것이 중요하겠죠?
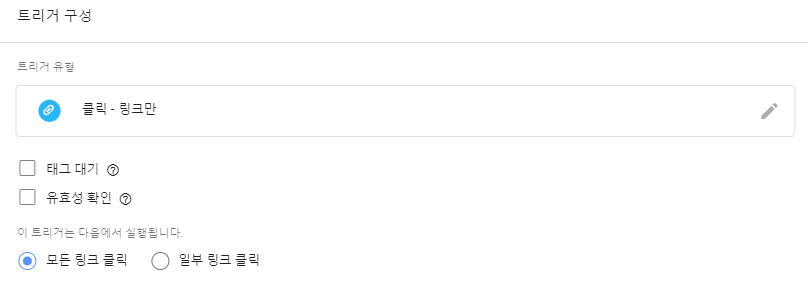
[트리거] ▶ [새로 만들기]로 이동해요.

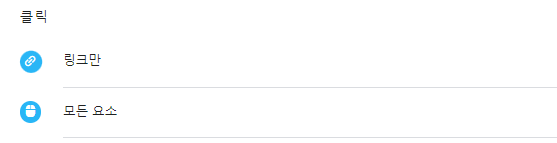
여기서 잠깐,
트리거는 두 가지 유형이 있는데
1. 링크만 : 버튼이 <a>태그로 구성되었다면
"링크만"을 사용하는 것을 권장하는 트리거.
2. 모든 요소 : <a>태그가 아닌 다른 유형의
태그일 경우 모든 요소를 활용하는 트리거.
설명에 나와 있는 것처럼 태그 유형에 따라
사용하는 트리거가 다르니 소스 코드를
확인해서 태그 유형부터 확인해 주셔야 해요.
구글 SEO 코드 읽기 편에서 코드 확인법
배웠던 거 다들 기억하고 계시나요?
거기서 개발자 도구 여는 방법도 배웠었죠?
상단 점 세 개 ▶ 도구 더 보기 ▶개발자 도구
순서로 이동하시면 열어볼 수 있는데,
Ctrl + Shift + I or F12를 눌러주시는 것도
하나의 방법이니 참고해 주시기 바랍니다.

이렇게 개발자 도구를 열어보면
왼쪽 상단에 화살표 모양의
요소 검사 모드 버튼이 보이실 텐데
이걸 눌러주시면 화면 요소들의
태그 상태를 확인할 수 있게 됩니다.
예시 이미지를 보시면 "버튼 요소"에
커서를 가지고 갔을 때 개발자 도구에
해당 버튼의 코드와 태그가 나타나는
것을 직접 확인할 수 있습니다.
제시요의 버튼은 <a>를 활용했네요.

그럼 우리의 트리거는 뭐다?
"링크만"으로 생성해야 한다!!
다시 구글 태그 매니저로 돌아오신 후
트리거를 선택해서 생성까지 완료해 주세요.
클릭 이벤트 설정 3단계 - CSS Selector 값
★ 3단계는 꽤 어렵습니다. ★
"근데 버튼이 한두개가 아니지 않아요?"
맞습니다. 버튼들로 웹이 이루어졌다고
이야기를 해도 과언이 아닐 정도로 웹에는
버튼이 굉장히. 매우. 많이 많습니다.
그렇기 때문에 이 많은 버튼들 중에서
클릭 이벤트를 설정할 버튼을 구분해야 하는데,
이때 CSS Selector 문법을 활용해야 합니다.
*CSS는 웹의 HTML 태그에 스타일을
적용하기 위한 스타일 시트를 의미하고,
Selector는 이 스타일을 적용하기 위한
요소를 지정하는 문법입니다.
클릭 요소에 대한 CSS Selector를 구하려면
개발자 도구로 다시 돌아가 요소 검사를
재진행해 주셔야 하는데요, 보시는 것처럼
소스 코드들에는 문단이 존재하는데
코드 앞 쪽의 여백의 크기가 각자 다릅니다.
*여백이 각자 다르게 생성되는 이유는
HTML 태그가 계층구조로 이루어져 있기
때문인데 여백이 적을수록 상위의
요소라고 생각해 주시면 쉽습니다.

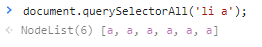
클릭 요소의 코드를 정리해 보면
li a가 되는 것을 알 수 있는데요,
이렇게 정리한 Selector가 원하는
영역을 가리키는 것이 맞는지
개발자 도구 ▶ Console으로 이동한 후
스크립트를 작성해 주시면 됩니다.
*스크립트 예시
document.querySelectorAll('li a');
작성해 주시면 동일한 구조로
설정된 버튼의 개수가 나타나는데,
클릭 이벤트를 연결할 버튼의 개수가
맞는다면 그대로 두시면 됩니다.
만약 맞지 않다면 중복 집계가
진행되었을 가능성이 높은데요,
이때는 코드에 있는 id와 class를
활용해 제거해 주시는 과정이 필요해요.
앞에서 미리 찾아놓은 CSS Sselector에
id는 #을 붙여서 추가하고 class는 .을
붙여서 원하는 요소에 조건을 부여해
더 디테일하게 구분해 주시면 됩니다.
클릭 이벤트 설정 4단계 - 트리거 조건 설정

아까 트리거를 구성할 때 링크만을 선택했죠?
하단의 추가 설정 란에서 [일부 링크 클릭]
선택 후 Click Element, CSS 선택 도구와 일치,
앞에서 만든 CSS Selector를 작성해서
저장까지 완료해 주시면 됩니다.
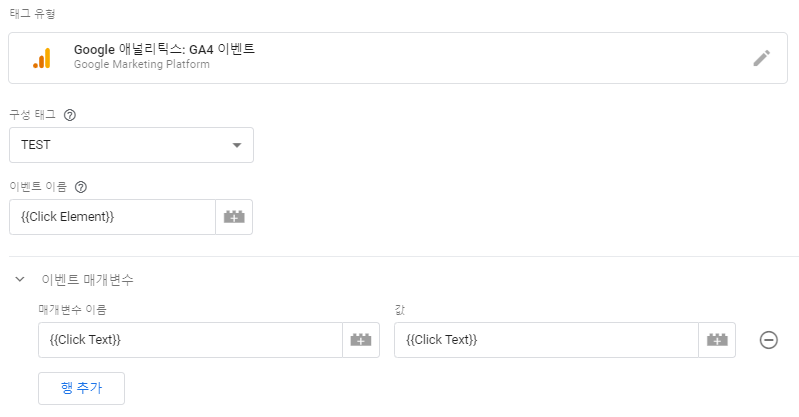
클릭 이벤트 설정 5단계 - 클릭 이벤트 태그 생성

태그 ▶ 새로 만들기로 이동하여
트리거가 발동했을 때 데이터가 전송될 수
있도록 태그를 생성해 주셔야 하는데요,
태그 구성 : GA4 이벤트
트리거 : 이전 단계에서 생성한 트리거로
조건을 설정해서 태그를 저장해 주세요.
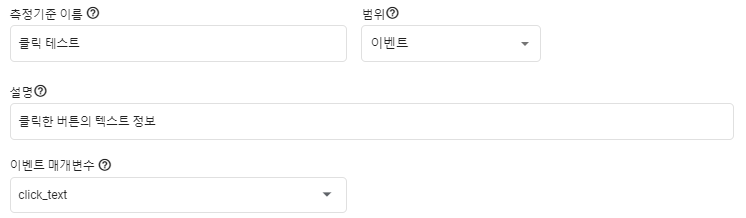
클릭 이벤트 설정 6단계 - GA4 매개변수 추가

GA4 ▶ 속성 ▶ 맞춤 정의 ▶
맞춤 측정 기준 만들기 순서로 이동한 후
설정 내용을 작성한 후 저장까지 눌러주시고
다시 구글 태그 매니저로 돌아와서 아까
설정했던 내용을 게시까지 완료해 주시면
실시간 보고서에 해당 클릭 이벤트에 대한
데이터가 수집되는 것을 확인하실 수 있습니다.
이렇게 오늘 구글 태그 매니저
클릭 이벤트 설정 방법에 대해서
알아보는 시간을 가져보았습니다.
강조 드린 것처럼,
과정이 어렵고 복잡하기 때문에
꼭 미리 이해를 하고 연습도 거친 후
진행하시는 것을 추천드립니다.
구글 태그 매니저 관련 유익한 정보를
전달드리는 IT 아웃소싱 중개 플랫폼
제시요는, 맞춤형 개발사를 매칭 드립니다.
진행될 IT 프로젝트 완성도를 위해
기획 컨설팅 및 개발 모니터링도
제공 드리고 있다는 점 참고하시고
더 자세한 내용이 궁금하시다면 언제든지
문의 및 상담 신청 부탁드립니다.
'구글 애널리틱스4(GA4)' 카테고리의 다른 글
| 구글 태그 매니저 스크롤 이벤트 설정하는 방법 5편 (0) | 2023.05.31 |
|---|---|
| GTM 구글 애즈 태그 연결하는 방법 알기 4편 (0) | 2023.05.30 |
| 구글 태그 매니저 페이지 뷰 설정 방법 알아보기 2편 (0) | 2023.05.25 |
| GTM 사용법 제대로 말씀드립니다 1편 (0) | 2023.05.24 |
| 활성 사용자 정확히 이해하고 GA4 데이터 해석합시다 (0) | 2023.05.22 |








댓글 영역